This is the 2nd Part of my Develomare story. Check out the first part here.
Day 4:
I was satisfied with the walk and the visuals. But the character seems slow when walking. I also feel the need of making the jump animation. Just like the game Inside, I want to make some sort of puzzle game.
It took hours to make the run animation. Then, I started making the jump animation.
Now, here is the thing.
I replayed the run animation just to find out some weird rotations and cube overlapping. And here I thought that I had finished it. Previously it was running fine and I was so sure.
Unfortunately, I don’t have a screenshot to show you the issue. It seems like some sort of bug in the Unity animation. The version was 2017.4.12f.
The idea itself was flawed. Animating distorted cubes to make it look like a person walking and doing stuff is really time-consuming. It doesn’t seem feasible anymore. Therefore, I left the DreamScreen project behind and decided to make a small narrative game in 2D. A horror game called Develomare (‘Develo-‘ from development and ‘-mare’ from a nightmare).
Day 5:
What is the least time-consuming way of making good quality 2D assets for a game?
At first, the idea of pixel art came to my mind. But I want to make sure that I spent most of my time working inside the Unity Editor. In other words, I want to reuse my assets a lot.
I opted for Vector art and I did it in Inkscape. I simply drew my character in pieces and imported it into Unity.

I made it in white colour so that, I can change the change its colour to any colour I want using the Color property in the Sprite Renderer.
Then, I drew all the other assets, according to that little story in my mind.

I made the UI (the creepy title) assets. The selected Lucida Console as my game font. I also imported two more assets. A linear and a radial gradient between white and transparent.
Apart from adding Cinemachine and Post Processing Stack, I also downloaded and imported free 2D skeletal animation package called Anima2D.
After that, I wasted a hell of a lot of time simply making the animation before the title screen and the title animation itself, and stuff that are so stupid to waste time on.
You guessed it! I ruined that day too. >,<
Day 6 and 7:
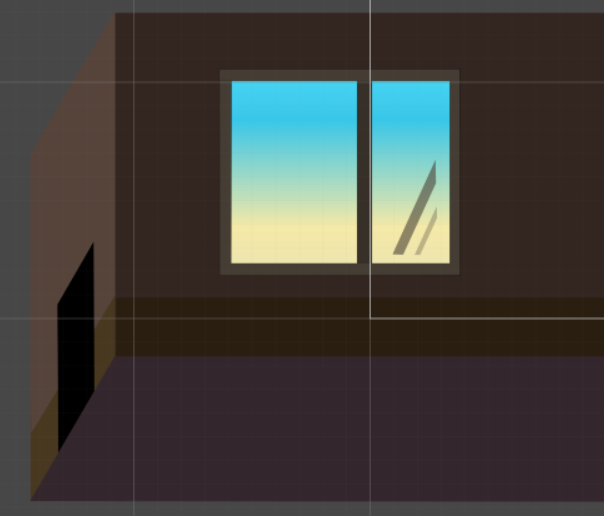
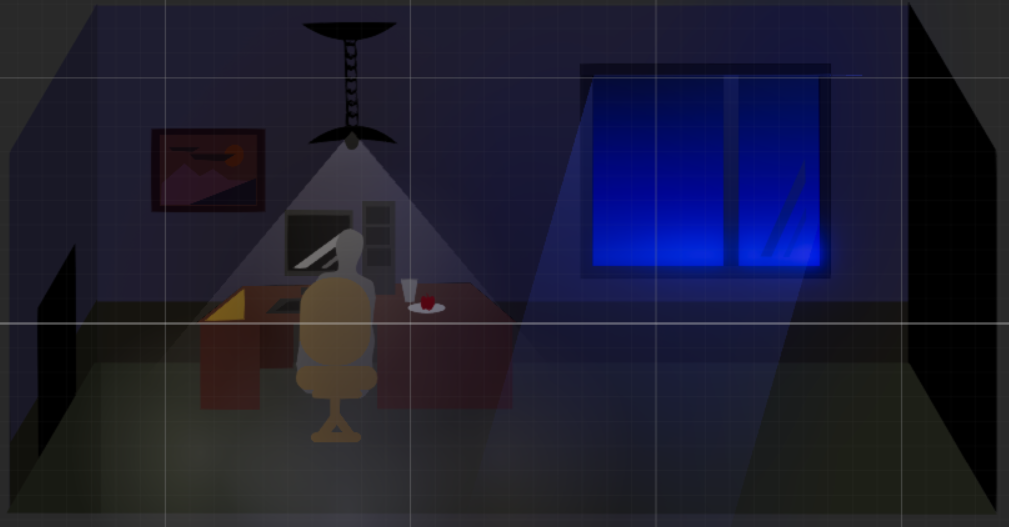
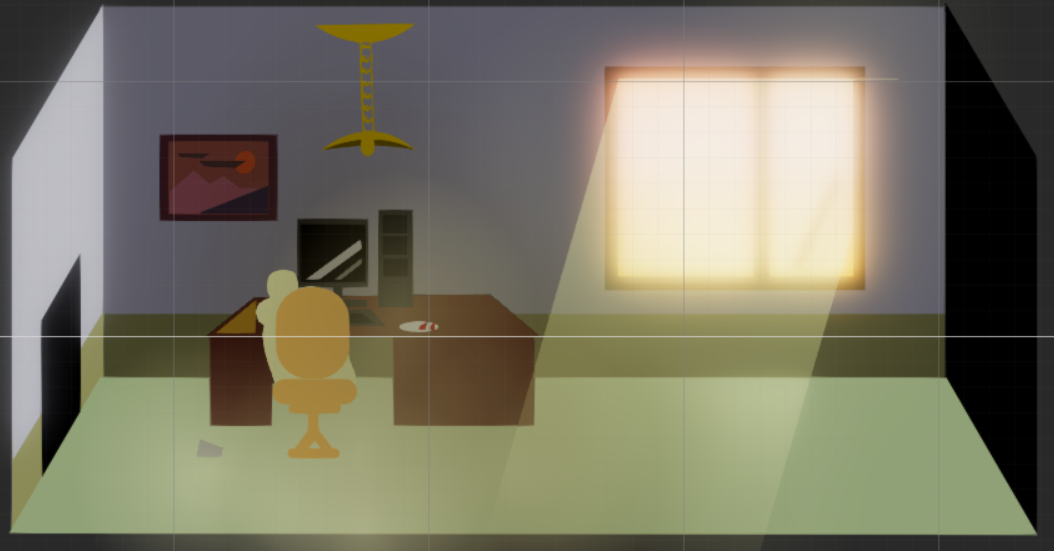
First I set up a little scene. A place for the character to walk and talk. Notice how I change the colours. That’s the reason why I usually made sprites in white. This makes them more reusable. The window gives the scene a nice aesthetic.

Then, I animated the character. I made and programmed the idle, walk and run animations. Unfortunately, the IK function of Anima2D didn’t work for me. But the bones made the process very fast. It is way easier and faster than animating those distorted cubes!

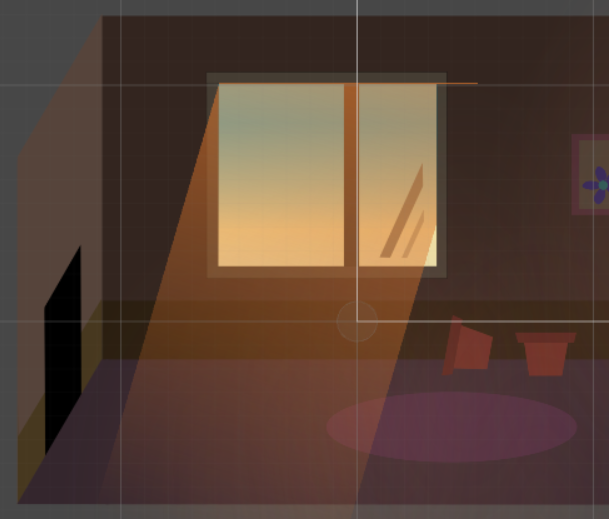
After animating, I worked more on the scenes. Having some stuff lying around in the room and the post-processing really gave a big impact on the visuals. The parallax effect gave my game a very nice look!
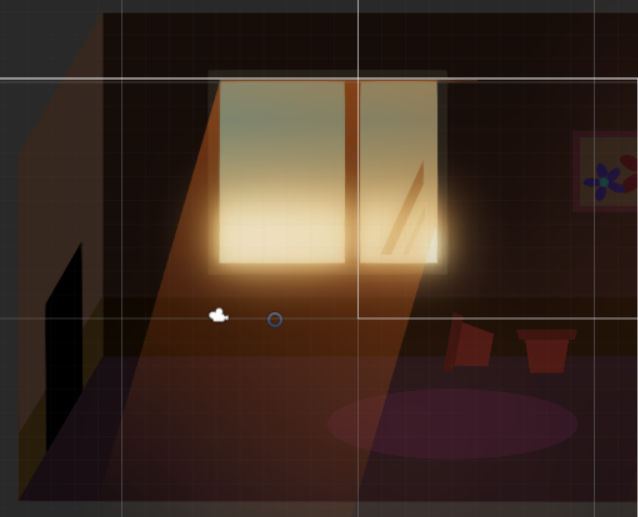
The light is basically the linear gradient. I angled them a little, used sprite masks to fit it into the windows and changed its colour to orange. Then, I added some very light orange radial gradients that may not be noticeable. But one can notice them on walking. The bloom and colour grading made the visuals awesome!
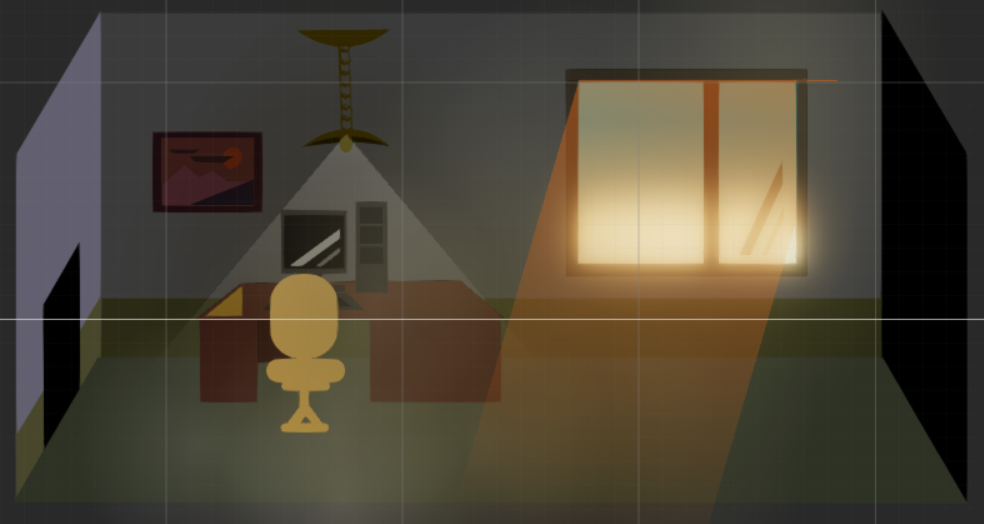
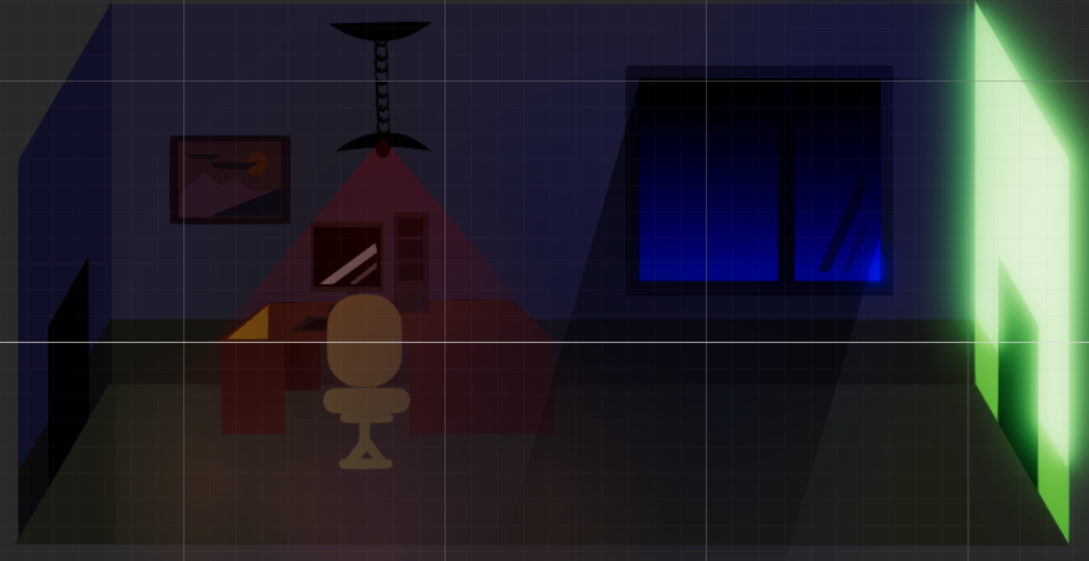
Then, there is the computer scene in which I wanted to show the time and effort the game character puts on ‘developing the game called Develomare for the game jam’. The same room put in different lighting.
The game character worked on the game the entire night. Kinda reflecting on myself. That day, I also worked the entire night like that game character.
I know that I still have time. But I wanted to make the game complete right now. I want to submit my game at all costs. :p
So, instead of making a horror game with some jump-scares and some sort of unfinished game mechanics, I put the game character in a dream and then, make him face his thoughts. Now, the gameplay matches the game title!
For the thoughts facing and the little talking here and there, I used the trigger colliders and then, the text is added on the empty UI component when triggered. The trigger then vanishes upon its first use.
I added the same walk and ambient sounds. Then, I added music and make it 3D. I made the music in LMMS and tinkered the sounds in Audacity. The music added a little bit of emotional value to the game. I also added reverb zones at appropriate places.

In the end, there was the last trigger that leads to the end screen with some good advice that I am not going to spoil here.
Play the game and tell me if I missed something that you want to know about my game.
Maybe, you want to know how I did the dark transition. A bunch of black radial gradients to blacken and linear gradients to display rays. A very dreamy transition. That is the part I liked the most in my game.
Maybe, you want to know how I programmed the game. Honestly, there is nothing much in this regard. The programming is pretty simple and straightforward. Most of them have to do with triggers and setting objects active. I may post some Unity C# programming tutorials in the future.

Due to time limits, I couldn’t add any game mechanics. The game is just walking. It offers words and music. And I think it is enough. A short and a nice experience, I would say.

Maybe, I will develop it enough to the point that it feels complete. Obviously, it won’t be a walking simulator after I develop it further.